So I’ve been having a lot of issues lately, more personal than anything, and have been having lots of trouble staying caught up with not just this class but with all of my classes. However, I have been in the midst of completing ALL of the work that I’ve been missing out on and plan on compiling it all in one huge website to make it look great and fantastic.
A little update
Design Comps – Final Project
So far, I’m proud of what I’ve produced. I really like the direction I’m headed with the designs. I see room for improvement, of course and after giving them a careful look over I see things that I would both add and take away, but at this stage, here is what I’ve got so far!
Design 1 – Click to enlarge
Design 2 – Click to enlarge
Week 7
This week was all about animation. I am a HUGE animation fan, and I dabble with adobe flash. Both character animation and typography. So learning to do animation in these formats has been great fun. I found it to be difficult though! In comparison to using Adobe flash.
Making an animated GIF in Photoshop was always a mystery to me. I’d seen the tools but could never figure out how to make it work. It turned out that all along all that I needed to do was simply hide and unhide the various layers that I wanted to appear in the currently selected frame. As simple as that. It still takes some time to get used to it and get everything down pat, but I now have the basic mechanics down!
Week 5
This week. I am becoming more and more a fan of fireworks. I have changed the way that I look at this program more and more each day. I love the fact that it’s so easy to make very neat, interesting and necessary (in the eyes of a graphic designer) designs so easily!
It may be for the simple fact that Masking, and Wrapping text to path’s has always been a bit of a cloudy spot for me and after doing the exercise involving both of those, I see just how easy it is and it will make my work flow so much smoother. By simply making a path, and a string of text, you can select both items -> text -> connect to path and wa-la! You now have a jazzy new banner for your webpage. It’s that simply.
Not to mention the masking tool. I LOVE to take advantage of this tool but I always got confused as to how it worked. When I could make it work correctly, it was great! But often times I found myself masking the wrong layers which simply didn’t provide the results that I wanted. Now by copying the text, or image, that I want to masking, cutting it, and then selecting ‘past as mask’ I’ve got a brand spankin new mask to freshen up my design!
Another thing that I am absolutely amazed with is how easy the video lecture made making a tiling background seem! I’ve never been able to get it quite right if the corners of the image conflicted, so my images often were extremely simply and usually don’t come out being exactly what I wanted. However, now, all I have to do is use the offset tool and I have my nice new background that I hope the viewers just cant stop starring at! (Not in a distracting sort of way of course)
Also. A quick nod to the CSS side of things. I am glad we’re now jumping into CSS. My knowledge of CSS had been someone established but it was rough. In the video’s, I have learned about id’s and classes. Prior to the lesson, I always used classes for everything. I have no come to realize that that is not very good practice. ID’s are used once, and ONLY once. Whereas CLASSES can be applied multiple times to multiple items.
That will take a little bit of getting used to 😉
Week 4
This week, I have some great things to report. This course thus far has done a great job of correcting my web page building bad habits and filled in many gaps that I had in my prior knowledge designing and putting together web sites.
Some of the things that definitely excited me as of late were one, Fireworks. I figured that with Photoshop, fireworks would be useless. I always saw fireworks as the “wannabe photoshop” and quite frankly that isn’t true. Whether or not all the capabilities of fireworks are available in photoshop I cannot say, but fireworks definitely uses some tools that are vital to web design and does them much easier and more practical than photoshop.
One of those features is the Scaling feature. I really like how you can use the 9 tool, scaling tool to assure that you never miss-scale your objects. You can see to it that it bends and stretches in designated places instead of working with a stretched, morphed image, and instead of having to redraw it completely.
Next I was very glad to learn about the web color settings. It doesn’t seem like much, but after making web pages, and seeing how great I thought the colors blended on my screen – then moving to another computer only to find that my carefully crafted dark blue just looks pitch black on other screens is a real let down at times. Now that I know the proper export settings, I won’t have too much to worry about in that department any longer. As long as I remember to convert to sRGB format.
I also learned that the GIF isn’t so useless after all! Quite the contrary, actually. Previously, I’d used JPG’s and PNG’s exclusively. I figured the GIF was the gimped version of the two. Now, I understand how to actually work with the GIF’s to produce the best possible outcome and make great, vibrant-looking GIF’s to spice up your webpage.
A neat feature about the GIF that I learned about was about the Dither, and how it tries to simulate colors that aren’t actually there.
Lastly, the great big of information that I stored up in my noggin, was how to create image maps in Dream Weaver. Images maps are such a great tool to use on the web to spice up image links while keeping the image in tact and making them clickable with different points on it leading to different places. It also saves me from having to make a flash banner instead, to achieve the desired effect.
Final Project Proposal
We are to now be thinking of ideas for our final project. Based off of the outlines, here is what my future plans are.
Business
My first choice for the business, is my own personal portfolio. The splash page has already been done and can be found at http://www.thewonderbros.com — Wether or not I choose this option for my project, I will make a portfolio site for myself.
My second choice is my neighborhood’s home owners association. Like my portfolio, this website will be made regardless of my choice for the final project. So basically, they are both going to see completion one way or another!
Affiliation
Both are relatively self explanatory, but for the assignment, my portfolio belongs to me, and I am a part of my neighborhood, which would mean that I am in part connected with our neighborhoods home owners association.
Media / Content
Portfolio – I would supply my own information, photos, and videos to show off my services and capabilities.
Home Owner’s Association – I will be receiving images and information from our Home Owners Association President
I am actually very excited to do this because I can directly apply what I have been learning to things that I want to see through fruition and use in the future!
Week 3
So, this week in CAT, I’ve learned a very valuable lesson. While the images for a website are important, the quality is equally as important. In my past, I would make websites trying to make the most out-of-sight graphical components to it as I could, once I learned the basic processes to doing so.
From there, I exported the graphics in the highest quality possible without even thinking about file size. I never really took into account that not everyone views my webpage at the same speed and rate as I do. I need to explore between using JPGS, and GIFs, along with PNG’s.
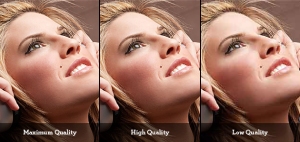
After viewing a webpage in the course reading, I came across something very interesting. A picture exported in High, Medium, and Low qualities. Oddly enough they looked to be exactly the same…. until you look down and take note of the file sizes. The difference there can make or break the load times of your webpages when you have hundreds of images to load.
Hello world!
Welcome to WordPress.com. This is your first post. Edit or delete it and start blogging!